Wie Du mithilfe von optimierten Bildern für eine flüssige Performance Deiner Website sorgen kannst, zeigen wir Dir in diesem schnellen Tipp!
Du hast Deinen Shop auf einer Website eingebunden, hast trotz eines guten Marketing-Plans aber noch kaum Veränderungen in Deinen Verkaufszahlen beobachtet? Das kann auch an der Performance Deiner Website liegen! Häufig sind es große Grafiken und Fotos, die Deine Website verlangsamen und zu einem eher schlechten als rechten Einkaufserlebnis führen.
Wir zeigen Dir, wie Du Deine Bilder kostenlos und einfach für Deine Website optimieren kannst.
1. Website-Performance Schnelltest mit GTMetrix
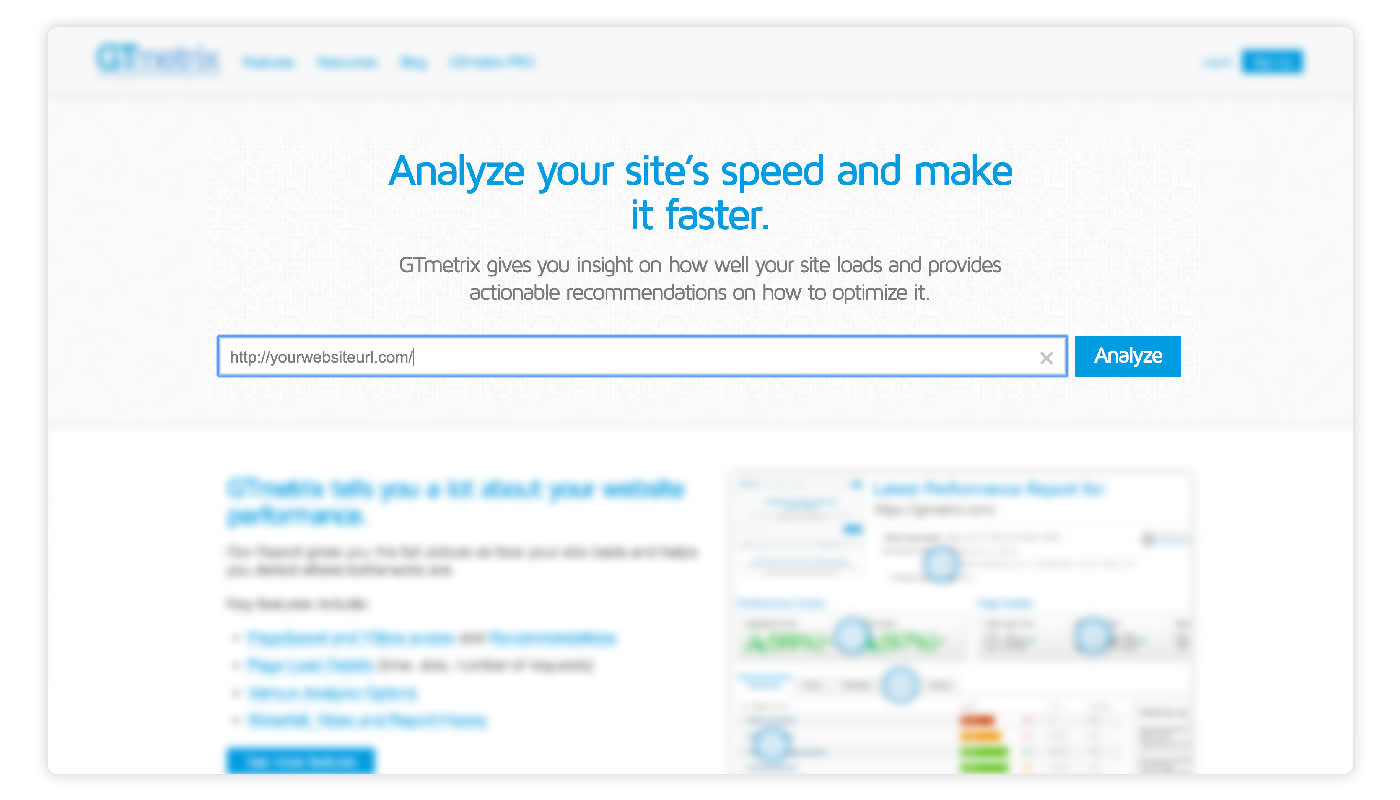
Wir empfehlen Dir den kostenlosen Schnelltest auf der Website GTMetrix. Rufe https://gtmetrix.com/ auf und gib die URL Deiner Website ein. Mit einem Klick auf „Analyze“ startest Du den Test.
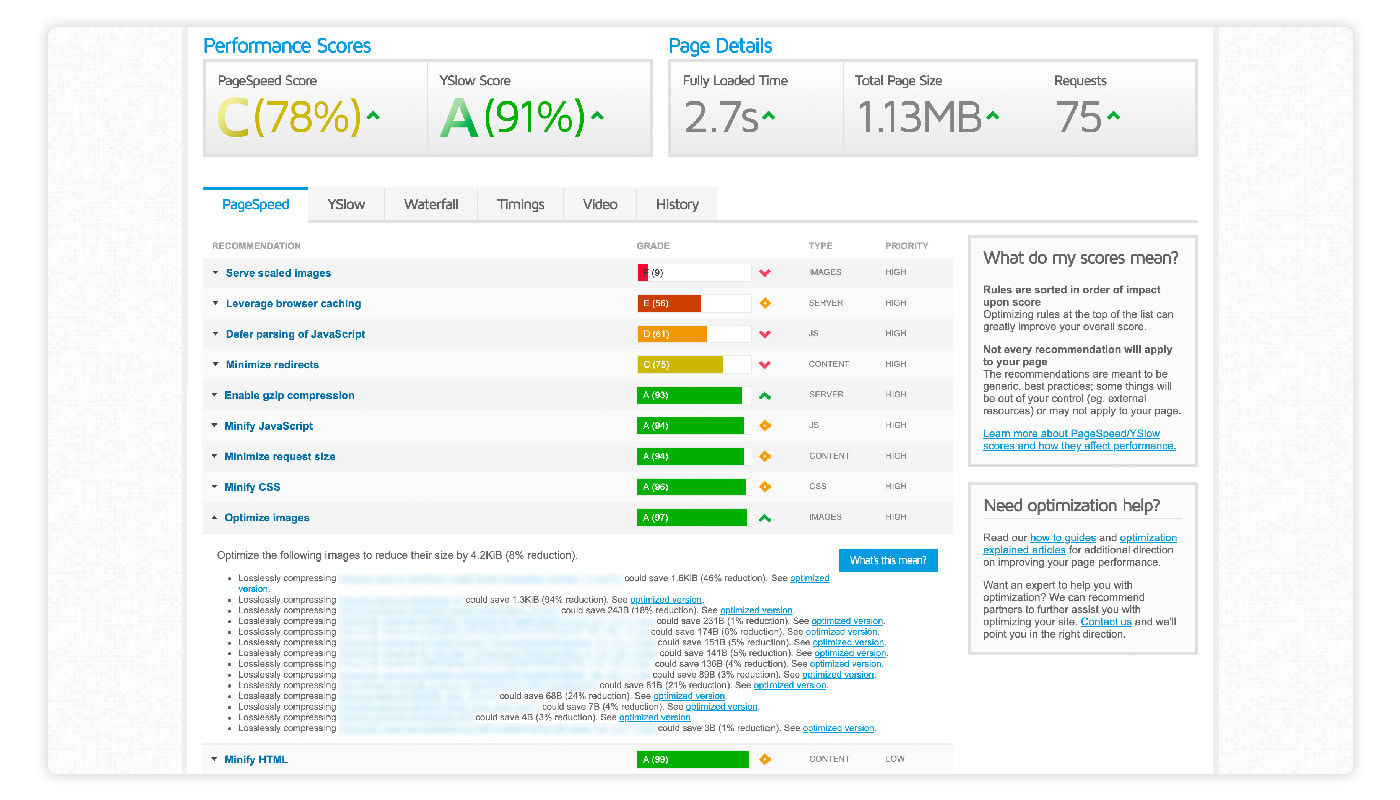
Die meisten angezeigten Infos sind für Website-Anfänger eher schwierig zu verstehen. Eine der Funktionen ist aber für alle interessant und kann einen großen Unterschied in Deiner Website-Perfomance machen:
2. Bilder mit GTMetrix komprimieren und herunterladen
In den Optimierungsempfehlungen findest Du den Reiter „Optimize Images“. Prüfe damit, welche Bilder Du besser in kleinerer Auflösung auf Deiner Website hochladen solltest. Das Beste: GTMetrix stellt die entsprechenden Bilder gleich in der optimalen Größe für Dich bereit!
Klicke dazu beim entsprechenden Bild auf „See optimized version“ und lade das angezeigte Bild herunter. Anschließend tauschst Du das Bild auf Deiner Website mit dem Originalfoto aus. Fertig!
Probiere es am besten gleich aus und lasse uns wissen, ob sich die Performance Deiner Website verbessert hat!
Komprimiere Deine Bilder mit GTMetrix
Nutzt Du weitere Funktionen von GTMetrix oder anderen Performance-Testseiten? Hast Du schon Erfahrungen gemacht, die anderen Shopbetreiberinnen dabei helfen können, ihre Website schneller zu machen? Hinterlasse einen Kommentar für die Community!